MarkupGo: Your Essential Tool for Website Annotation and Feedback

MarkupGo is an important tool in modern collaborative work environments as it offers a structured approach for teams to give feedback on live websites. MarkupGo makes it easy to collect specific client and team feedback; these annotations bring together visual content and change requests.
Outlook Life Editor’s Review: 4.5/5★ ★ ★ ★ ★
Why We Love It?
Best core features for feedback and collaboration—4.7/5 via MarkupGo We appreciate that the tool provides a clear view of web development assignments by easily adding notations and marks to specific alterations or enhancements on your visual elements in your website. It could be 5-star rated with minor improvement, but overall it is very robust and makes collaboration easier.
Who Is MarkupGo For?
Built by professionals for end-to-end feedback and annotations on web projects. — MarkupGo We deliver the most benefit to:
- For Web Designers: Get direct feedback; no more emails or endless screenshots that are often too time-consuming to read and implement.
- Developers: Developers will receive explicit and focused feedback on which parts need to be updated or fixed, preventing the need for interpretation time like non-visual debugging processes.
- Project Managers: MarkupGo collapses responses into a single portal, making it easier for project managers to streamline their work process and interaction between team members and clients.
- Agencies: MarkupGo can be used by agencies handling multiple projects at once to keep the feedback on various projects centrally located.
MarkupGo works regardless of the role you play on a project, so teams can collaborate with fewer communication errors than overloaded email threads or bulky feedback spreadsheets.
Pros and Cons
Pros
- User-Friendly Interface: While many are the same as on similar tools (markup options, document filtering), they can be found and used very easily due to design decisions, which have recently become a rarity in consumer software. The availability of easy-to-use resources is also motivating for clients to participate in the feedback process.
- Real-time Collaboration: Members of the team use comments to communicate in real time. This eliminates the time for long meetings or long chains of emails as feedback is shared in real-time.
- Accurate Annotations: Markup Go Annotated annotations can mark the comments directly on a place in the page, allowing users to better focus if we want them to comment from boxes next (for example, buttons, images, or sections). Accountants require this level of precision for good feedback.
- Compatibility: It integrates perfectly with the majority of CMS platforms as well as site frameworks; thus, you do not have to bother about compatibility concerns, making it safe for your web projects.
- Streamlined Workflow: MarkupGo replaces the hours and back-and-forths over emails or spreadsheets to analyze feedback. The structure of the layout makes it much easier for teams to work through feedback in an organized, prioritized fashion.
Cons
- Limited Integrations: Here, MarkupGo integrations are basic, and it could months from now expand integration possibilities as for popular project management solutions like Asana or Trello. Teams would then be able to link tasks to feedback directly and enjoy a very joined-up process.
- Occasional Performance Lag: In the case of large or heavy image websites, it may take a few seconds while saving your annotations. Though these are few and far between, they disrupt that otherwise seamless MarkupGo experience.
- Pricing Options: Although its free plan is underfeatured, the paid plans are rather pricier compared to other options on smaller teams with limited budgets.
Ease of Use
Quick Setup
A top priority for MarkupGo is user experience; it has made the tool friendly to novices and experts. An intuitive interface that allows users to create and manage feedback on websites with a fast setup process.This did not take days to set up; in a matter of minutes, users will be able to annotate and share their feedback. Not only was the dashboard easy-to-navigate but fast as well.
No Technical Knowledge Required
It does not require any technical knowledge; it is made to provide web design for both tech-savvy users and those of us who know nothing about web development. MarkupGo makes participation accessible to anyone other than those who know how code.
Features
MarkupGo offers all of the tools that will enable you to provide feedback очer in a polished way. We now take a closer look at some features:
Live Website Annotation:
As opposed to static screenshots, MarkupGo lets users add annotations over real websites. With this feature, clients and teams get a better feel for what they are talking about because it is exactly the website layout that everyone can look at.
Element-Specific Comments:
Element-level commenting allows users to home in directly on individual elements — such as a form field, button, or image—so the feedback is specific and pointed. When you are iterating design or functionality, this kind of degree is invaluable.
Screenshot and Screen Recording:
Sometimes, words are not enough — which is why users can take screenshots or quickly record a video of some part. This is excellent for illustrating visual bugs, errors or suggested modifications.
- Real-Time Notifications:
if another team member adds or edits a comment, you will receive them live and can give updates to changes or respond to any questions immediately.
- Version Control:
MarkupGo has a great version control system; feedback on different versions of a page is stored permanently, and you will be able to compare what was changed over time, ensuring that no feedback disappears.
- Permissions and Access Control:
Permissions and Access Controls Determine who on your team (or clients) can access each project; customize permissions so that only certain people can be given the right to view or edit annotations.
Clients Access:
MarkupGo gives users the option to share feedback links for clients, increasing transparency and streamlining approval.
Support System
MarkupGo provides a series of support resources to help users:
- GitHub:
A library of articles and documentation on features, setup, and troubleshooting. This knowledge base provides a more sprawling array of resources for users to procure easy solutions and answers.
MarkupGo Support (email):
Users can email MarkupGo support directly for personalized help. And you can always expect responses being short, possibly less than an hour.
Community Forums:
MarkupGo has a forum that allows users to hold discussions with its community members on how best a problem can be resolved, sharing experience and exchange of ideas. Additionally, these forums will give you an idea of how other users optimize their workflow.
Video Tutorials:
If you are a visual learner, we offer video tutorials to walk through all of the aspects of our tool, helping teams learn on their own time.
There is no live chat or phone support, but the resources offered are extensive and enable users to do-it-themselves troubleshoot.
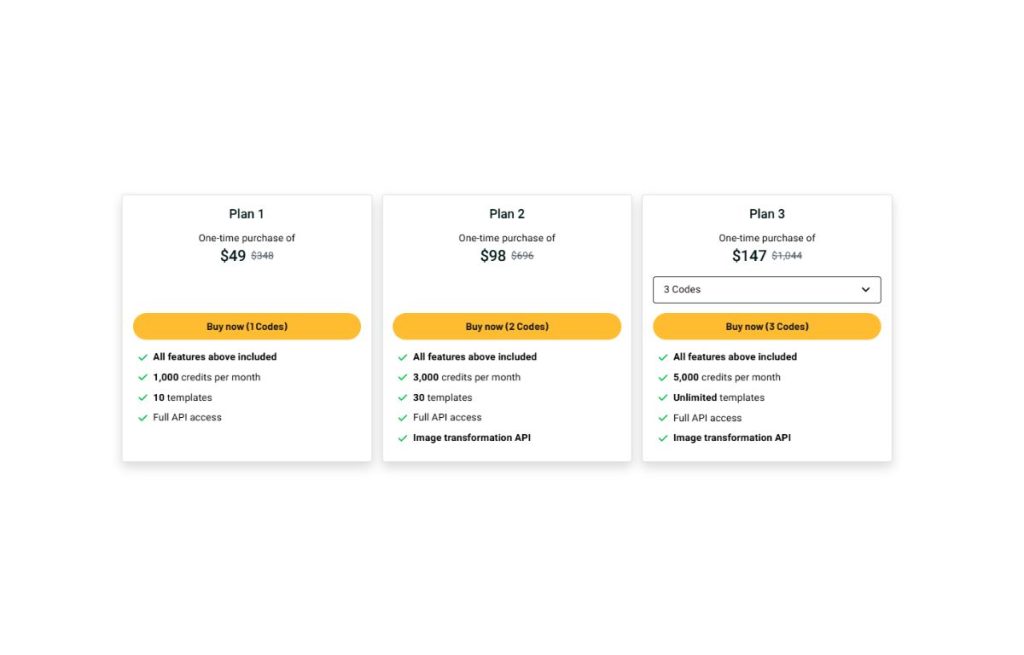
Pricing
MarkupGo presents their pricing plans following a horizontal design that adapts to the user’s needs and budget:
- Free Plan: The free plan includes basic functionality and is a good option for people who only need to annotate on occasional projects.
- Basic: Allows for collaborative annotations, larger storage space, and more robust support. Great for very small teams that are looking to add powers to their session without investing a huge amount.
- Professional Plan: The flavor popular amongst the bigger teams, this one serves up collaborative features such as version control, advanced permissions, and increased storage. It’s perfect for agencies or businesses that manage many long-term projects.
- Enterprise Plan: For larger businesses wishing to avail of all features as well, get access to priority support, an API and tailored solutions for your enterprise.
Its paid plans come with advanced capabilities, making enforcing charges high for solo freelancers or small teams not involved in hundreds of annotations per month.
Final Thoughts
Truth be told, MarkupGo is a marking tool that makes an easy work to deal with website feedback and everyone will clear communication using what-written here. It includes many features that make the reviewing process much easier to understand for team and clients alike. MarkupGo makes collaboration fast, efficient and reduces the amount of time wasted on back-and-forth discussions simply by its interactive user interface, real-time collaboration abilities and precise annotation skills.
Feature-wise, MarkupGo could use more integrations and a monetizable free plan, though its operations convert it to an incredibly useful tool for any web designer or developer. If you are like me, this can be a useful tool for your project toolkit to provide better feedback and annotations in web projects using MarkupGo, making us more productive and collaborative.
MarkupGo
Overall rating